티스토리 뷰
크롤링한 정보를 웹으로 보여주는 프로젝트를 진행하기 위해 node js를 설치해보겠습니다.
우선 node js 설치 후 기본 서버(http://localhost:3000) 실행까지 진행합니다.
https://nodejs.org/ko/download/
node js 사이트에서 OS에 맞는 버전을 다운 받습니다.

Window 사용자이기 때문에 msi 파일을 다운받아 설치하였습니다.
기본 설정대로, 쭉 Next를 누르면 설치가 완료됩니다.
설치 중 시스템 환경변수에 Path도 추가되므로,
실행(Window + R)을 눌러 cmd.exe 를 실행하여
node -v 를 누르면 설치된 node js 버전을 확인할 수 있습니다.

설치 확인 후, node js로 서버를 실행하는 예제를 실행해보겠습니다.
먼저 IDE를 설치하기 전 메모장으로 js 파일을 만들어봅니다.
node js를 실행할 폴더를 하나 만든 뒤, 텍스트 문서를 새로 만듭니다.

새로 생성된 파일 이름을 test.js로 변경하고(확장자 표시가 안될 경우 탐색기에서 아래 항목을 체크합니다)

메모장으로 js 파일을 열어 다음 코드를 입력합니다.
node js example에 있는 코드입니다.
https://nodejs.org/dist/latest-v12.x/docs/api/synopsis.html
Usage & Example | Node.js v12.14.0 Documentation
Usage & Example# Usage# node [options] [V8 options] [script.js | -e "script" | - ] [arguments] Please see the Command Line Options document for more information. Example# An example of a web server written with Node.js which responds with 'Hello, World!':
nodejs.org
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, World!\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
})
코드를 저장하고, 탐색기에서 표시된 부분을 눌러 cmd를 입력한뒤 Enter를 누릅니다.

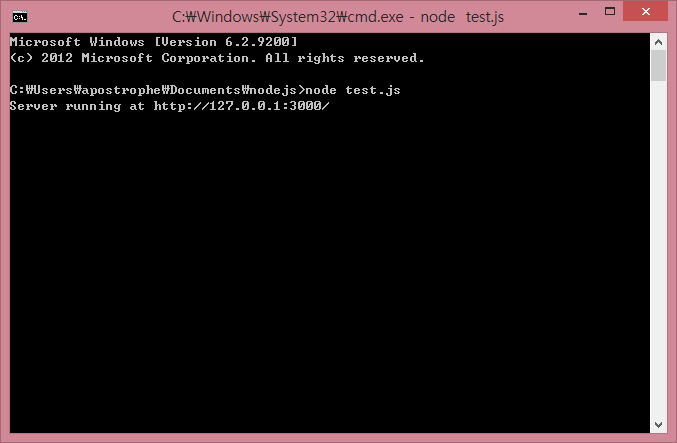
해당 경로로 cmd가 실행되면, node test.js를 입력합니다.


해당 주소로 접속하면 위와 같이 출력됩니다.
'node js 크롤링' 카테고리의 다른 글
| node js 오류 (0) | 2023.05.12 |
|---|---|
| node js 개별 모듈 업데이트하기 (0) | 2023.05.11 |
| 크롤링(npm) xpath 부모 노드 > 자식 노드 이동, 형제 노드 이동 (0) | 2023.05.10 |
| node js로 크롤링하기 3편 - package.json 설정하고 node js puppeteer package 설치 (0) | 2020.01.01 |
| node js로 크롤링하기 2편 - IDE 설치(Atom 설치) (0) | 2020.01.01 |
