티스토리 뷰
node js로 크롤링하기 3편 - package.json 설정하고 node js puppeteer package 설치
개발자 하나 2020. 1. 1. 16:52
1편 https://hanaweb.tistory.com/26
2편 https://hanaweb.tistory.com/27
탐색기에서 node js 파일이 있는 폴더에 들어가 주소창에 cmd + Enter를 치거나
혹은 cmd.exe를 실행하고 cd [해당 경로]를 누릅니다.
npm(Node Package Manager)를 이용해 package.json 파일을 만들고 package를 설치할 수 있습니다.
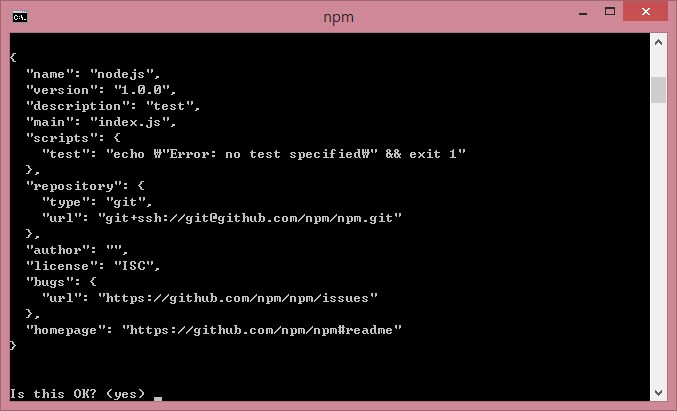
먼저 cmd 창에서 npm init을 칩니다.

패키지 이름부터 입력합니다.
<> 표시가 있는 항목은 엔터를 치면 자동으로 입력됩니다.
package name, entry point는 엔터를 치면 자동으로 입력되고,
repository는 http://github.com/npm/npm.git 을 입력합니다.

엔터를 누르면 해당 경로에 package.json이 만들어집니다.
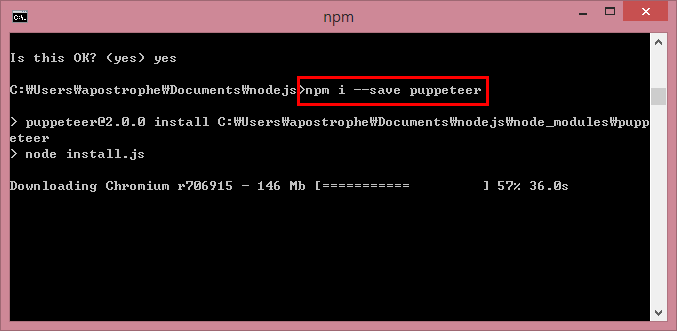
동일 경로에 cmd를 통해 이제 패키지를 설치합니다.
npm i --save puppeteer를 입력합니다.
i는 install, --save는 package.json에 설치하는 패키지를 자동으로 추가시켜주는 명령어입니다.

패키지 삭제는 npm uninstall (패키지명),
패키지 확인은 npm show (패키지명)로 가능합니다.
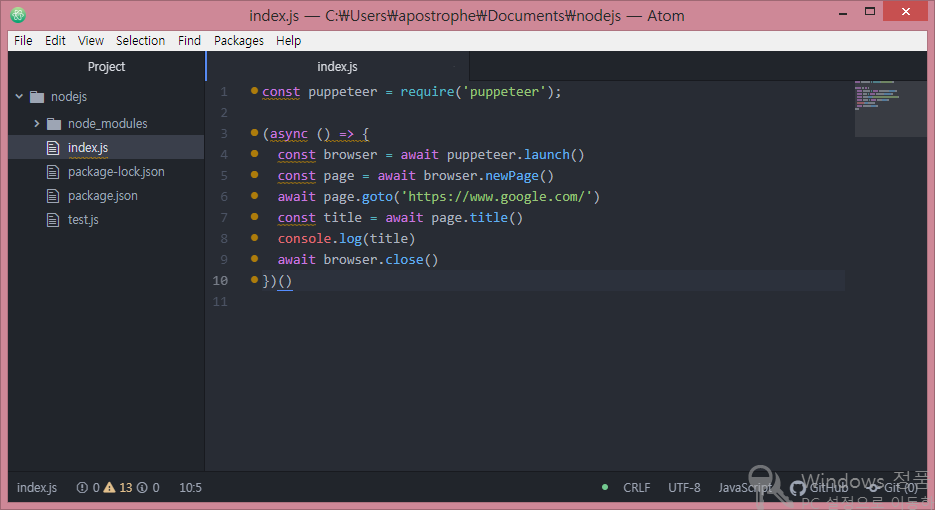
설치하는 사이 아까 만든 index.js 파일에 puppeteer 예제 코드를 삽입합니다.
puppeteer API 문서 : https://github.com/puppeteer/puppeteer/blob/v2.0.0/docs/api.md
puppeteer 예제 : https://github.com/puppeteer/puppeteer/tree/master/examples/
해당 예제 : https://github.com/checkly/puppeteer-examples/blob/master/1.%20basics/get_title.js
checkly/puppeteer-examples
Puppeteer example scripts for running Headless Chrome from Node. Run them at https://puppeteersandbox.com - checkly/puppeteer-examples
github.com
구글에서 title을 갖고 오는 예제입니다.


cmd 상에서 설치가 완료됐으면 해당 코드를 실행시켜 봅니다.
puppeteer는 기본적으로 headless로 작동하므로, headless:false 옵션이 없는 해당 코드는 브라우저가 열리지 않고 실행됩니다.

성공적으로 Google title이 출력됩니다.
npm 설치 방법 npm init 실행방법 node js package json 설정 방법 puppeteer API 주소 puppeteer 예시
'node js 크롤링' 카테고리의 다른 글
| node js 오류 (0) | 2023.05.12 |
|---|---|
| node js 개별 모듈 업데이트하기 (0) | 2023.05.11 |
| 크롤링(npm) xpath 부모 노드 > 자식 노드 이동, 형제 노드 이동 (0) | 2023.05.10 |
| node js로 크롤링하기 2편 - IDE 설치(Atom 설치) (0) | 2020.01.01 |
| node js로 크롤링하기 1편 - node js 설치 및 샘플 코드 실행 (0) | 2020.01.01 |
